Form Select Image - Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. Learn to effortlessly integrate images into html select elements using our innovative javascript class. Supported by everything up from ie 8.0, small and simple. For this type of form control you should use a radio button as the user is only allowed to make one selection. The path to the image is specified in the src attribute. If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; Could help, to set the image. The defines an image as a submit button.
The defines an image as a submit button. For this type of form control you should use a radio button as the user is only allowed to make one selection. Could help, to set the image. Supported by everything up from ie 8.0, small and simple. The path to the image is specified in the src attribute. Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. Learn to effortlessly integrate images into html select elements using our innovative javascript class. If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s;
Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; Could help, to set the image. The defines an image as a submit button. The path to the image is specified in the src attribute. Supported by everything up from ie 8.0, small and simple. Learn to effortlessly integrate images into html select elements using our innovative javascript class. For this type of form control you should use a radio button as the user is only allowed to make one selection.
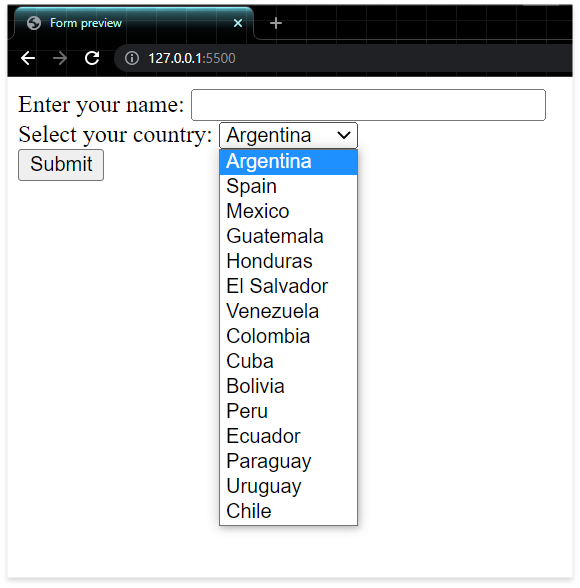
HTML Form select (single selection box) Learn coding, chatgpt Tutorials
If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. Supported by everything up from ie 8.0, small and simple. The defines an image as.
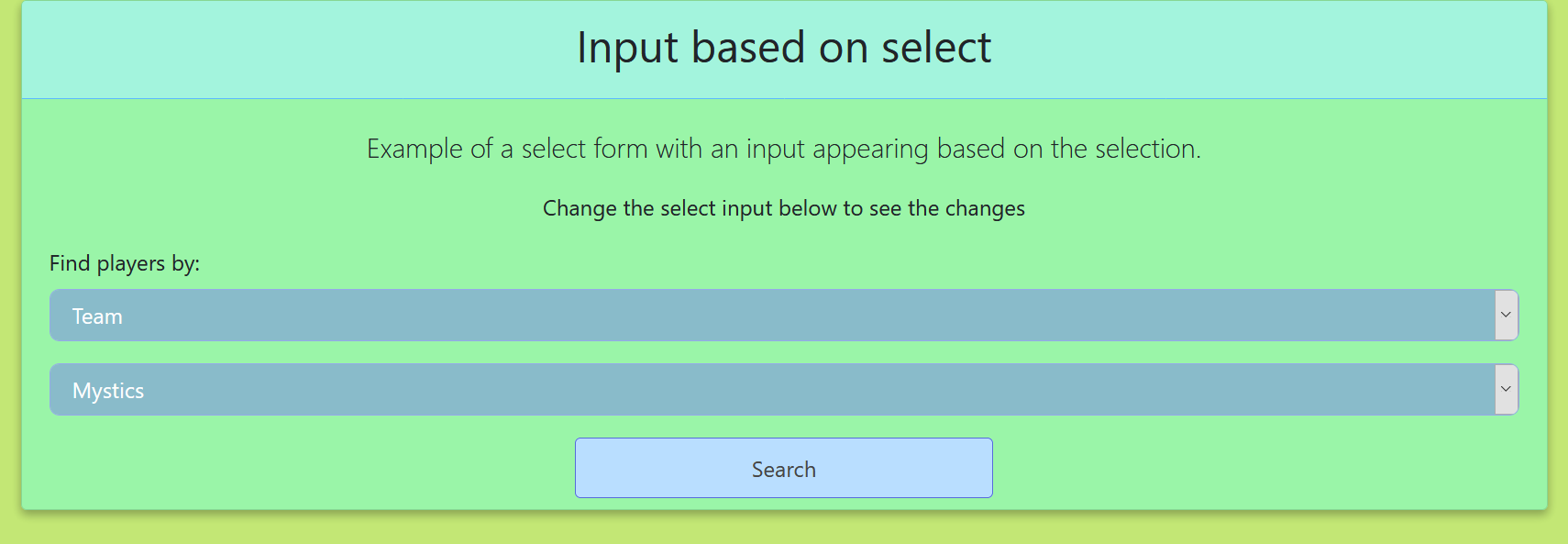
HTML form inputs based on a select element
Could help, to set the image. Learn to effortlessly integrate images into html select elements using our innovative javascript class. If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; The defines an image as a submit button. For this type of.
JetFormBuilder Plugin Select Field Overview Crocoblock
The path to the image is specified in the src attribute. Learn to effortlessly integrate images into html select elements using our innovative javascript class. The defines an image as a submit button. Supported by everything up from ie 8.0, small and simple. If you can, get your icons together as svgs, import them into a font of your choice.
How to show form input fields based on select value?
The defines an image as a submit button. Could help, to set the image. The path to the image is specified in the src attribute. Supported by everything up from ie 8.0, small and simple. Learn to effortlessly integrate images into html select elements using our innovative javascript class.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; Learn to effortlessly integrate images into html select elements using our innovative javascript class. For this type of form control you should use a radio button as the user is only allowed.
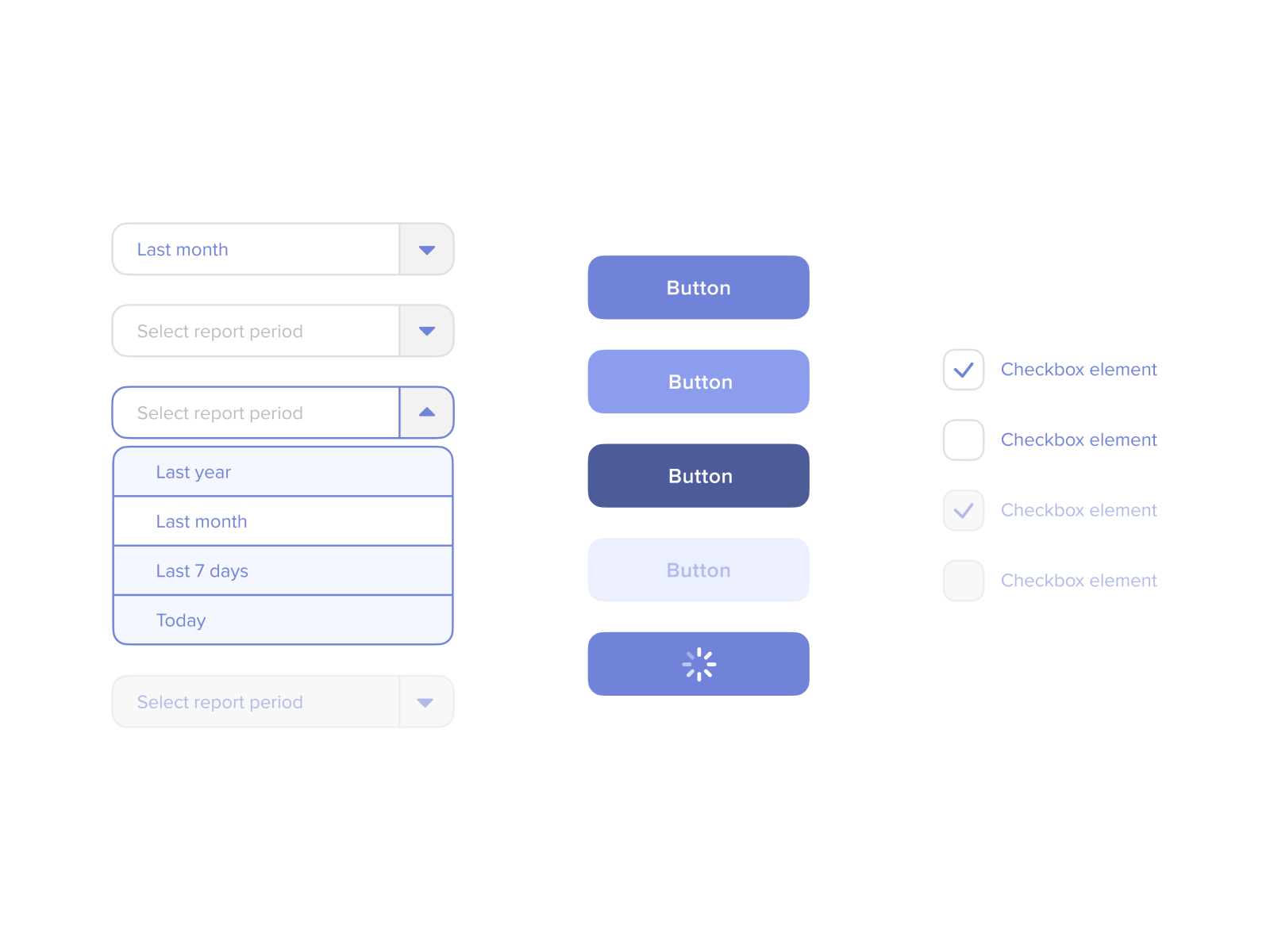
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
For this type of form control you should use a radio button as the user is only allowed to make one selection. Supported by everything up from ie 8.0, small and simple. The defines an image as a submit button. Learn to effortlessly integrate images into html select elements using our innovative javascript class. Could help, to set the image.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
The defines an image as a submit button. The path to the image is specified in the src attribute. Learn to effortlessly integrate images into html select elements using our innovative javascript class. For this type of form control you should use a radio button as the user is only allowed to make one selection. Supported by everything up from.
NEW FORM SELECT DATABASE Form
Could help, to set the image. Supported by everything up from ie 8.0, small and simple. The path to the image is specified in the src attribute. Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. The defines an image as a submit button.
Custom Form Select Field for Webflow
Learn to effortlessly integrate images into html select elements using our innovative javascript class. Could help, to set the image. The defines an image as a submit button. The path to the image is specified in the src attribute. Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus.
Solved form select in HTML SourceTrail
Could help, to set the image. For this type of form control you should use a radio button as the user is only allowed to make one selection. The defines an image as a submit button. Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus. If you can, get your icons together.
The Path To The Image Is Specified In The Src Attribute.
The defines an image as a submit button. For this type of form control you should use a radio button as the user is only allowed to make one selection. Could help, to set the image. Learn to effortlessly integrate images into html select elements using our innovative javascript class.
Supported By Everything Up From Ie 8.0, Small And Simple.
If you can, get your icons together as svgs, import them into a font of your choice into the personal unicode range, use that font in your s; Perfect for web developers looking to enhance user experience and add a visual touch to dropdown menus.