React Final Form Usefield Example - It will manage the rerendering of any component you. How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. Input, select, and textarea to build a form with.
Demonstrates creating an asynctypeahead to select github users, while storing the search. How can we set a field's value from a user's action (such as clicking a button)? It will manage the rerendering of any component you. Input, select, and textarea to build a form with.
Input, select, and textarea to build a form with. How can we set a field's value from a user's action (such as clicking a button)? It will manage the rerendering of any component you. Demonstrates creating an asynctypeahead to select github users, while storing the search.
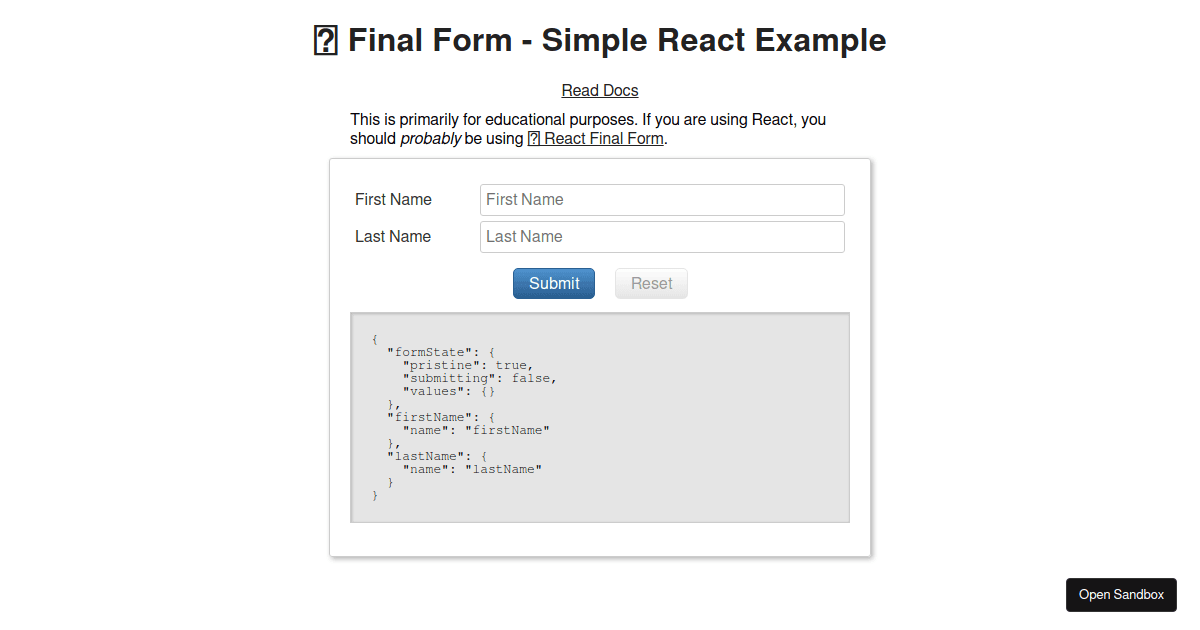
🏁 React Final Form Simple Example Codesandbox
How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. Input, select, and textarea to build a form with. It will manage the rerendering of any component you.
finalformreactexample Codesandbox
Input, select, and textarea to build a form with. How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. It will manage the rerendering of any component you.
🏁 React Final Form Simple Example Codesandbox
Demonstrates creating an asynctypeahead to select github users, while storing the search. How can we set a field's value from a user's action (such as clicking a button)? Input, select, and textarea to build a form with. It will manage the rerendering of any component you.
Final Form Docs API
How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. It will manage the rerendering of any component you. Input, select, and textarea to build a form with.
🏁 React Final Form Simple Example Codesandbox
How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. Input, select, and textarea to build a form with. It will manage the rerendering of any component you.
[React Native] Error on submitting the form event.preventDefault() is
Demonstrates creating an asynctypeahead to select github users, while storing the search. It will manage the rerendering of any component you. Input, select, and textarea to build a form with. How can we set a field's value from a user's action (such as clicking a button)?
useField pass a validate function will cause Infinite loops · Issue 44
How can we set a field's value from a user's action (such as clicking a button)? It will manage the rerendering of any component you. Input, select, and textarea to build a form with. Demonstrates creating an asynctypeahead to select github users, while storing the search.
🏁 React Final Form Simple Example Codesandbox
Demonstrates creating an asynctypeahead to select github users, while storing the search. Input, select, and textarea to build a form with. It will manage the rerendering of any component you. How can we set a field's value from a user's action (such as clicking a button)?
useField must be used inside of a component · Issue 753 · finalform
Demonstrates creating an asynctypeahead to select github users, while storing the search. It will manage the rerendering of any component you. Input, select, and textarea to build a form with. How can we set a field's value from a user's action (such as clicking a button)?
🏁React Final Form MaterialUI Example Codesandbox
It will manage the rerendering of any component you. How can we set a field's value from a user's action (such as clicking a button)? Demonstrates creating an asynctypeahead to select github users, while storing the search. Input, select, and textarea to build a form with.
Demonstrates Creating An Asynctypeahead To Select Github Users, While Storing The Search.
Input, select, and textarea to build a form with. It will manage the rerendering of any component you. How can we set a field's value from a user's action (such as clicking a button)?





![[React Native] Error on submitting the form event.preventDefault() is](https://user-images.githubusercontent.com/19292575/36571829-9b3b7b5a-17ed-11e8-92ca-6d7d958bf7fd.png)